السلام عليكم و رحمة الله ...
إخواني زوار و رواد مدونتي الغالية اليوم وبإذن الله وبعد غياب طوويل عن التدوين و التصميم و كل شئ ... عدت من جديد لطرح آخر القوالب التي صممت وهو قالب مدفوع لكن كهدية مني آخر هذه السنة أود طرحه مجانا ...وهو قالب ميترو العرب من تصميم الخاص ...
للمعاينة من هنا ...
إخواني زوار و رواد مدونتي الغالية اليوم وبإذن الله وبعد غياب طوويل عن التدوين و التصميم و كل شئ ... عدت من جديد لطرح آخر القوالب التي صممت وهو قالب مدفوع لكن كهدية مني آخر هذه السنة أود طرحه مجانا ...وهو قالب ميترو العرب من تصميم الخاص ...
للمعاينة من هنا ...
مميزات القالب
القالب خفيف وصديق لمحركات البحث
يحتوي القالب على قائمة أفقية
ويحتوي على سلايدر خفيف وأنيق
تم إضافة أكواد Meta Tag ويمكن البحث عن كلمة تعديل في اول القالب وتغييرها
تم إضافة أزرار المشاركة الإجتماعية بشكل يتناسب مع القالب
يحتوي على فوتر بثلاث أدوات
ولمن أراد الحصول على القاب فل يقم بوضع تعليق داخل الموضوع + البريدي الإلكتروني لكي يتم إرسل القالب لك في أسرع وقت ..
تحياتي لكم

السلام عليكم و رحمة الله تعالى وبركاته ..،
إخواني زوار و رواد مدونتي المحترمة ٫٫مدونة هرّي آرت ٬٬ .
وبعد غياب طويل ودام لمدة شهور ...هأنا ذا أعود من جديد و في جعبتي الكثير و إن شاء الله سوف أكون عند حسن ظنكم ...
اليوم الكل يبحث عن منفذ أو شئ للربح من خلاله كالعمل كمصمم حر أو مبرمج حر ..إلخ وهذا يتطلب عمل ودقة و وقت و جهد كبير ! لكن الأن كما يقال أصبح الحلم حقيقة نعم آخي باستطاعتك تحقيق 100 أورو في الأسبوع وبطريقة أسهل وأبسط و لا يتصورها العقل
السلام عليكم و رحماه الله تعالى وبركاته !
أولا مبروك عليكم شهر رمضان المبارك ..
اليوم و في هذه التدوينة سوف أتكلم عن طريقة من ضمن الطرق الأفضل و الأسهل لضمان أرشفة سريعة و جيدة لمدونتك و حصريا من مدونة هري آرت.
أولا مبروك عليكم شهر رمضان المبارك ..
اليوم و في هذه التدوينة سوف أتكلم عن طريقة من ضمن الطرق الأفضل و الأسهل لضمان أرشفة سريعة و جيدة لمدونتك و حصريا من مدونة هري آرت.
لزيادة سيو مدونتك على البلوجر, سنقوم بتفعيل خاصية "علامات رؤوس مخصصة لبرامج الروبوت
- Custom Robots Header Tags". بعد تفعيل هذه الخاصية ووضع الإعدادت المناسبة ستحصل على دعم جيد للسيو وأرشفة سريعة وجيدة.
محركات البحث لا تقبل المحتوى المكرر من مدونتك, هذه الخاصية تجنبك ذلك.
محركات البحث لا تقبل المحتوى المكرر من مدونتك, هذه الخاصية تجنبك ذلك.
تفعيل الخاصية
- سجل دخولك لحسابك بلوجر.
- انتقل إلى Dashboard > Setting > Search Preferences > Custom Robots Header Tags.
- اضغط على Edit.
- اختر Yes وقم بالتأشير على الخيارات كما موضح في الصورة أسفله.
- ثم اضغط على Save changes.
- انتقل إلى Dashboard > Setting > Search Preferences > Custom Robots Header Tags.
- اضغط على Edit.
- اختر Yes وقم بالتأشير على الخيارات كما موضح في الصورة أسفله.
- ثم اضغط على Save changes.
بسم الله الرحمـــان الرحيم ..،
السلام عليكم إخواني رواد ومتابعي مدونة هرّي آرت ، اليوم ان شاء الله في هذه التدوينة سوف نتحدث عن أهم المواضيع التي أصبحت تتداول بكثرة و لكن القليل يتقن شرحها من الألف إلى اليـاء ...، كيفية عمل توجيهاي لتهيئة مدونتك و زيادة صداقة محركات البحث لمدوناتنا على بلوجر، فكما تعلمون فمحركات البحث في وقتنا أصبحت تعتمد أساسا على الكلمات الدلالية أو الدليلية كما يحلو للبعض نطقها KeyWords ، و لأجل هذا فالتوجيهات ستنصب على تحسين عنوان الصفحة الرئيسية و كذلك عناوين صفحات المواضيع كذلك سنجعل لكل صفحة من صفحات مدوناتنا على بلوجر كلمات دلالية ووصف ميتا خاصين بها.
السلام عليكم إخواني رواد ومتابعي مدونة هرّي آرت ، اليوم ان شاء الله في هذه التدوينة سوف نتحدث عن أهم المواضيع التي أصبحت تتداول بكثرة و لكن القليل يتقن شرحها من الألف إلى اليـاء ...، كيفية عمل توجيهاي لتهيئة مدونتك و زيادة صداقة محركات البحث لمدوناتنا على بلوجر، فكما تعلمون فمحركات البحث في وقتنا أصبحت تعتمد أساسا على الكلمات الدلالية أو الدليلية كما يحلو للبعض نطقها KeyWords ، و لأجل هذا فالتوجيهات ستنصب على تحسين عنوان الصفحة الرئيسية و كذلك عناوين صفحات المواضيع كذلك سنجعل لكل صفحة من صفحات مدوناتنا على بلوجر كلمات دلالية ووصف ميتا خاصين بها.
- تحسين عنوان مدونات بلوجر و زيادة صداقته لمحركات البحث:
عندما يكون عنوان مدونتي مثلا فهذا يعني
أن المعلومات المتضمنة فيه قليلة جدا عن ماهية هذه المدونة. لكن إذا جعلت
العنوان بهذا الشكل "مدونة هرِّي آرت | تصميم وتعريب قوالب بلوجر ، إضافات
وشروحات بلوجر ، الربح من الأنترنت و المدونات." طبعا سيختلف الأمر و سيكون
لي نصيب من الزوار الباحثين عن بعض هذه الكلمات المتضمنة. طريقة فعل هذا
تكاد تكون معروفة عند الجميع و هي بتعديل العنوان من إعدادات المدونة، و
التعديل لا يكون بتغيير العنوان كليا بل فقط بإضافة وصف قصير بجانبه كما
يظهر فيما يلي :
عنوان المدونة | وصف قصير
مثال = مدونة هرِّي ارت | تهتم بتصميم وتعريب قوالب بلوجر و تقديم خدمات المصغرة ، إضافات بلوجر وشروحات الربح من الأنترنت أنا هنا قمت بإطالة الوصف يمكنكم أنتم تقصيره المهم أن يكون متوافق مع محتوى مدونتك .
ا
سبق كان الطريقة الأولى أما الثانية و هي التي أنصح بها فتكون بإجراء
تعديل في القالب من صفحة تحرير html ، حيث سنبحث عن هذا الكود و نجده بأعلى
القالب.
ثم تحدده و نلصق مكانه الآتي.<title><data:blog.pageTitle/></title>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/> | وصف قصير لمدونتك </title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
هذا الكود شرطي، معناه أنه إذا تعلق الأمر بالصفحة الرئيسية لمدونتك فعنوان هذه الصفحة يكون مؤلفا من عنوان المدونة إضافة إلى الوصف القصير.
لكن
ماذا عن باقي صفحات المدونة؟ الكود المحدد باللون الأزرق هو الجواب، و
معناه أن باقي الصفحات سيتألف عنوانها من عنوان الصفحة ذاتها زائد عنوان
المدونة فمثلا لو توجهت لموضوع من مواضيع مدونتك سيكون العنوان كالآتي .
عنوان الموضوع أو الصفحة | عنوان المدونةالفوائد التي سنجنيها من هذا التعديل:
مثال :
مدونة عرب 4 تيك | تهتم بآخر أخبار التقنية و الأنترنت
- كلمات دلالية قوية للصفحة الرئيسية .
- تجنب تكرار عناوين الصفحة كما كان يحدث قبلا .
- تؤهلنا لمتابعة التلميحة الثانية.
- - كلمات دلالية Keywords و وصف ميتا Meta Description خاصين لكل صفحة:
في بلوجر لا يمكنك كتابة وصف أو كلمات دلالية خاصة لكل موضوع أو صفحة، بل تستعمل تلك الخاصة بالصفحة الرئيسية لكل الصفحات و هذا غير صحي لصداقة محركات البحث، فلو كنت تستعمل أدوات مشرفي المواقع من جوجل Google Webmaster ستلاحظ هذا الخلل حيث ستجد في تبويب اقتراحات html أخطاء مثل "وصف ميتا مكرر ، العدد 66" مثلا أو كلمات دلالية مكررة ... الحل هو الآتي. من صفحة تحريري html مباشرة تحت الكود السابق أضف الآتي.
الكود يعني أنه في في باقي الصفحات يستعمل عنوان الصفحة أو الموضوع زائد عنوان المدونة بمثابة كلمات دلالية ووصف ميتا لهذه الصفحة و ستلاحظ تحسنا و نقصان في الأخطاء السابق ذكرها في خدمة أدوات مشرفي المواقع المقدمة من جوجل في بضعة أيام.<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Description'/>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/>
</b:if>
- تلميحات سريعة و نصائح لتهيئة مدونتك لمحركات البحث:
- احرص أن تكون عناوين المواضيع مقتضبة و تتضمن الكلمات الدلالية المناسبة.
- الأخطاء الإملائية قد تفقدك كثيرا من الزوار و خصوصا ما لحق منها الكلمات الدلالية، فاجتنبها!
- حاول أن يكون لمدونتك روابط dofollow في بعض المواقع ذات التزكية الكبيرة (pagerank).
- بعض المدونين يلجأ لمسح العنوان من إعدادات المدونة، أو وضع نقطة مكانه لكي لا يظهر فوق صورة الشعار، و هذا من الأخطاء الشائعة، و حله بسيط فعند رفع صورة رأس الصفحة (الهيدر) يجب تفعيل خيار "بدلا من العنوان و الوصف" أو بإضافة قليل من css لقالب المدونة
- .Header h1 { visibility:hidden; }
- تهيئة المدونة لمحركات البحث يجب أن يواكبه نشر محتوى جيد و منتظم.
- المرتبة الحسنة في صفحات البحث لا تأتي بين ليلة وضحاها، قليل من الصبر سيكون مفيدا!
السلام عليكم ..
أولا دعوني أرحب بكم في أول مسابقة أقوم بتنظيم على المدونة .
المسابقة هي خصصتها للأشخاص الذين يبحثون عن ربح و شئ يقمون به أيضا ويتطلعون للأمام وذلك لإثراء المحتوى العربي المسابقة هي إنشاء مدونة كاملة من الألف إلى الياء بدومين خاص و قالب حصري أيضا + لوغو مصمم خصيصا من طرفي ....،
فماذا تنتظر سجِّل أنت أيضا وأربح + هناك هدايا لن أفصح عنها هنا وهي هدايا قيمة جدا.
- كيف يمكنني أن أشارك !؟؟(شروط المشاركة)
- يجب أن تكون مسجل بالقائمة البريدية الخاصة بالمدونة لكي نقوم بمراسلتك عند فوزك بالمسابقة .
- نشر النص التالي على حسابك بالفيسبوك أو تويتر فور إشتراكك بالمسابقة : "لقد شاركت في مسابقة هرِّي آرت، لإنشاء مدونة متكاملة بقالب خاص و دومين مدفوع و لوغو مصمم خصيصاً لي + العديد من الهدايا (كتاب خاص للربح من الأنترت + كورس عمل صفحة سكويز بايج + حساب مفعل على أدسنس + نسخة من كورس إحترف أدسنس ...)ن أردت أنت أيضا المشاركة فتفضل من هنا (هذه الخطوة هي المهمة و الأساسية ، سوف نتباع حسابك بالفيسبوك و إن لم نجد هذا النص سوف تحذف من المسابقة).
- نشر موضوع المسابقة بـ5منتديات عربية (سوف نقوم بطلب روابط المواضيع).
- الجوائز :
- صاحب المركز الأول : مدونة بإسم الذي تريده + قالب مصمم حصرياً + دومين مدفوع لمدة سنتين + لوغو (شعار) خاص بمدونتك مع تصميم 3 بنرات أيضا + صفحة فيسبوك بها أكثر من 5000 متابع + حساب بتويتر 1000 متابع + هدايا خاصة.
- صاحب المركزالثاني : صفحة فيسبوك بها 1500 معجب + حساب بتويتر 1500 متابع + 3 تصميمات حسب طلبك+ هدية خاصة.
- صاحب المركز الثالث : نسخة من كتاب تعلم إنشاء سكويز بايج .
- صاحب المركز الرابع : تصميم3 شعار (لوغو) حسب طلبك.
- صاحب المركز الخامس : تصميم شعار (لوغو) حسب طلبك.
- عملية السحب :
- نتأكد من توفره على جميع شروط المشاركة.
- تتم عملية السحب عند إنتهاء الوقت المحدد للمسابقة وذلك بعمل قرعة على موقع خاص.
“موعد إنتهاء المحدد للمسابقة و الإعلان عن الفائزين : يوم 21 يوليوز 2013 ، و يوم 25 يوليوز يتم الاعلان عن الفائزين الخمسة و سيتم التواصل معه عبر البريدي الإلكتروني المسجل على القائمة البريدية (يرجى تفعيل بريدك الإلكتروني عن إدخاله لكي نتصل بك)”
سوف أقوم بالحرص الشديد على هذه المسابقة ، و إذا وجدت أي محاولة غش أو نصب سوف يتم إخراجك من المسابقة نهائية ولن تشارك أيضا في المسآبقات القادمة إن شاء اللهو أتمنى لكم التوفيق و حظ سعيد.
السلام عليكم إخواني رواد وزوار مدونتي الغالية " مدونة هري آرت" وبعد غياب طويل عن تصميم أو تعريب و تطوير القوالب ... اليوم تم وبإذن الله تعريب و تطوير قالب بلووم الإحترافي بشكل جميل وأردت طرحه لكم مجاناً ، وأرجوا أن ينال إعجابكم ..
من مميزات القالب يحتوى على عدة إضافات + سلايدر شو إحترافي + كم قمت بتطويه و إضإفات خطوط جذابة و العديد من الأشياء إكتشفوها بأنفسكم عند تحميل القالب ..،
من مميزات القالب يحتوى على عدة إضافات + سلايدر شو إحترافي + كم قمت بتطويه و إضإفات خطوط جذابة و العديد من الأشياء إكتشفوها بأنفسكم عند تحميل القالب ..،
كلمة شكر تكفي .. أرجوكم إخواني أتركوا بصمتكم ولو برد شكر
السلام عليكم و رحمة الله تعالى وبركاته ..،
إخواني رواد مدونتي الغالية "هرّي آرت" اليوم سوف أقم لكم شرح جد مهم للأشخاص الذي يبحثون ويتكبدون عناء البحث عن الربح من الأنترت و أدسنس و البحث عن شركات أخرى ....!!
بدون أن أطيل عنكم هذه شركة جديدة دخلت الميدان وهي منافسة شرسة تقدم أفضل ماعندها لإرضاء المشتركين .
دعوني أقدم لك نبدة وكيفية الربح عن الشركة بعدها نمر للشرح كيفية التسجيل بالشركة .
تلكبوكس هي شركة ربحية 100% تقدم خدمة الإعلانات أو أن تنشر موقعك للإعلان داخله وهكذا ...مفهوم إلى حد الأن ، جيد الحد الأدنى للربح هو 1$ أليس هذا رائع و سعر الضغطة على الإعلان تصل إلى 0.8$ حسب الدول وآآآآو جميل جدا مربحة للغاية ، و سعر ضغطة الريفيرال عن كل واحد تسجل عن طريقكـ 0.4$ يا سلام شركة مربحة للغاية إخواني ،كما أنه تدعم لسحب الأموال "بايبال + بايزا + نيتلير ...$
الأن سار وقت الجد يعن يالتسجيل ثم نشر موقعك داخل الشركة للربح مستعدوووون !!
على بركة الله :
إخواني رواد مدونتي الغالية "هرّي آرت" اليوم سوف أقم لكم شرح جد مهم للأشخاص الذي يبحثون ويتكبدون عناء البحث عن الربح من الأنترت و أدسنس و البحث عن شركات أخرى ....!!
بدون أن أطيل عنكم هذه شركة جديدة دخلت الميدان وهي منافسة شرسة تقدم أفضل ماعندها لإرضاء المشتركين .
دعوني أقدم لك نبدة وكيفية الربح عن الشركة بعدها نمر للشرح كيفية التسجيل بالشركة .
تلكبوكس هي شركة ربحية 100% تقدم خدمة الإعلانات أو أن تنشر موقعك للإعلان داخله وهكذا ...مفهوم إلى حد الأن ، جيد الحد الأدنى للربح هو 1$ أليس هذا رائع و سعر الضغطة على الإعلان تصل إلى 0.8$ حسب الدول وآآآآو جميل جدا مربحة للغاية ، و سعر ضغطة الريفيرال عن كل واحد تسجل عن طريقكـ 0.4$ يا سلام شركة مربحة للغاية إخواني ،كما أنه تدعم لسحب الأموال "بايبال + بايزا + نيتلير ...$
الأن سار وقت الجد يعن يالتسجيل ثم نشر موقعك داخل الشركة للربح مستعدوووون !!
على بركة الله :
نتوجه للتسجيل عبرالضغط على هذه الصورة التي تخص الموقع.
بعد الإنتهاء من هذه المرحلة توجه مباشرة لإيمايلك الشخصي الذي تسجل به في الموقع
وقم بتفعيل الرابط لكي تتنهي من مرحلة التسجيل .
وقم بتفعيل الرابط لكي تتنهي من مرحلة التسجيل .
مبرووووك عليك حسابك تم تفعيله بنجاح :)
الان قم بالدخول مباشرة للموقع
طريقة عمل الموقع عند دخولك للموقع تجد قائمة طويلة سوف أشرح 3 مزايا وهي المهمة :
1 * رقم واحد هو لتعديل على حسابك ووضع حساباتك البنكية لكي يتم تحويل المال مباشرة لك.
2 * رقم 2 وهي المهمة جدا تضغط عليها فتظهر لك لائخ من المواقع و يعطيك عداد من الوقع من 30 ثانيي' إلى 1 دقيقة يمكنك مشاهدة تلك الموقع ل30 ثانية فتربح بدورك قدر من المال 0.120 أو 0.50 على حسب الوقت و الموقع وهكذا ...
1 * رقم واحد هو لتعديل على حسابك ووضع حساباتك البنكية لكي يتم تحويل المال مباشرة لك.
2 * رقم 2 وهي المهمة جدا تضغط عليها فتظهر لك لائخ من المواقع و يعطيك عداد من الوقع من 30 ثانيي' إلى 1 دقيقة يمكنك مشاهدة تلك الموقع ل30 ثانية فتربح بدورك قدر من المال 0.120 أو 0.50 على حسب الوقت و الموقع وهكذا ...
3 * وهي لتقديم خدمات مصغرة إذا كنت مصمم أو مقدم خدمات حر فهذا لمكان هو الأنس لك لربح عدد كبير من المال .
4* هو الريفيرال الخاص بك عند تسجيل عضو أو زائر عن طريق الريفيرال الخاص بك تربح 0.4 دولار ...
الأن أدعكم مع هذه الشركة الكبيرة و في تنظار أمل أن تقومو بوضع ردود مشجعة إن شاء الله :) و بالتوفيق لكم تحياتي لكم أخوكم في الإسلام ، صلاح الدين ..
لمن يريد التسجيل من هنــــا عبر البنر الخاص بالموقع :)
بسم الله الرحمان الرحيم ..،
السلام عليكم إ خواني زوار ورواد مدونة هرّي آرت ...!!
اليوم سوف أقوم بشرح و طرح إضافة جد جد مميزة مهمة جدا لأصحاب المدونات بلوجر و بالأخص المدونات التقنية ...الإضافة عبارة عن سلايدر شو أنيق و مميز بشكل الفريد و البسيط الذي يعطي لمسة إحترافية و رونق رائع لمدونتك .
وبدون إطالة عليكم إخواني لنبدأ على بركة الله الشرح !!
السلام عليكم إ خواني زوار ورواد مدونة هرّي آرت ...!!
اليوم سوف أقوم بشرح و طرح إضافة جد جد مميزة مهمة جدا لأصحاب المدونات بلوجر و بالأخص المدونات التقنية ...الإضافة عبارة عن سلايدر شو أنيق و مميز بشكل الفريد و البسيط الذي يعطي لمسة إحترافية و رونق رائع لمدونتك .
وبدون إطالة عليكم إخواني لنبدأ على بركة الله الشرح !!
أولا إفتح مدونتك و توجه إلى لوحة التحكم الخاص ببلوجر .
° تم التخطيط.
° ثم بإضافة أداة ~ HTML/JAVASCRIPT
° قم بنسخ هذ الكود و ضعه داخل الأداة التي قمت بفتحها .
-------------------------------------------------------------------------------------------------------------------------------------
<!--- Thesis Widget by Herri-Art.blogspot.com --->
<style type='text/css'>
.btnt-slider { margin: 30px auto; max-width: 850px; padding: 0 20px; }
.rslides { list-style: none outside none; margin: 0 auto; max-height: 400px; max-width: 800px; overflow: hidden; padding: 0; position: relative; width: 100%; }
.rslides li { -webkit-backface-visibility: hidden; position: absolute; border: 5px solid #555; display: none; left: 0; top: 0; margin: 0; padding: 0; list-style: none; }
.rslides img { display: block; height: auto; float: left; width: 100%; border: 0; margin: 0; max-width: 100%; }
ul.rslides .rslides_nav { height: 30px; position: absolute; text-indent: -99999px; top: 45%; width: 30px; z-index: 9999; display: none; }
ul.rslides:hover .rslides_nav { display: block; }
.prev { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/arrows_zps95b22e18.png") repeat scroll 0 0 transparent; float: left; left: 15px; }
.next { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/arrows_zps95b22e18.png") repeat scroll right 0 transparent; float: right; right: 15px; }
</style>
<script type='text/javascript'>
/*<![CDATA[*/
$(function() {
$(".rslides").responsiveSlides({
auto: true,
speed: 500,
timeout: 3000,
nav: true,
pause: true,
prevText: "Previous",
nextText: "Next",
navContainer: "ul.rslides",
});
});
/*]]>*/</script>
<a href="http://Herri-Art.blogspot.com" ></a>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src='https://dl.dropboxusercontent.com/u/36169749/scripts/widgets/btnt-responsive-slider.js' type='text/javascript'></script>
<div class="btnt-slider">
<ul class="rslides">
<li><a href="الرابط الاول"><img alt="عنوان الصورة" src="رابط الصورة الاولى " /></a></li>
<li><a href="الرابط الثاني"><img alt="عنوان الصورة" src="رابط الصورة الثانيه" /></a></li>
<li><a href="الرابط الثالث"><img alt="عنوان الصورة" src="رابط الصورة الثالثه" /></a></li>
<li><a href="الرابط الرابع"><img alt="عنوان الصورة" src="رابط الصورة الرابعه" /></a></li>
<li><a href="الرابط الخامس"><img alt="عنوان الصورة" src="رابط الصورة الخامسه" /></a></li>
</ul>
</div>
<!--- Thesis Widget by Herri-Art.blogspot.com --->
<span style="float:right ; font-size: 10px; font-weight: normal; line-height: 0px; margin-top: 15px;">
<a href="http://7loll.blogspot.com/2013/05/responsive-slider-widget-for-blogger.html" style="color: black;">احصل على الاضافه</a></span>
-----------------------------------------------------------------------------------------------------------------------------
التعديلات على الكود :
اللون الاحمر : رابط الموضوع او الصفحة .
اللون الازرق : اسم الصورة او وصف الصورة .
اللون الاخضر : رابط الصورة .
ملاحظة :
اذا اردت سلايد شو يظهر فقط في الصفحة الرئيسيه اتبع الاتي :
اللون الاحمر : رابط الموضوع او الصفحة .
اللون الازرق : اسم الصورة او وصف الصورة .
اللون الاخضر : رابط الصورة .
ملاحظة :
اذا اردت سلايد شو يظهر فقط في الصفحة الرئيسيه اتبع الاتي :
-----------------------------------------------------------------------------------------------------------------------------------
<b:if cond='data:blog.url == data:blog.homepageUrl'><!-- ضع هنا كود سلايد شو لكي يظهر في الصفحة الرئيسيه --></b:if>
------------------------------------------------------------------------------------------------------------------------------------
إلى هنا إخواني أكون قد انتهيت من الشرح و مبرووك عليكم السلايدر شو ..
ولا تبخلوا علينا بطرح تسائلاتكم أو تعلياقاتكم " كلمة شكر تكفي"
ولا تبخلوا علينا بطرح تسائلاتكم أو تعلياقاتكم " كلمة شكر تكفي"
خلال بحثي عن مواقع لجلب الزوار و الربح في نفس الوقت وجدت أن معظم الإخوان يتجهون لموقع أصبح الأن منطقة خاصة لترويج الزوار و شراء الزوار أيضا و الربح من خلاله موقع "HitLeap"
هذا الموقع الغني عن التعريف ، اليوم سوف أقوم بشرح هذا الموقع لمن لا يعرف طريقة كيفية التسجيل به وتبادل الزوار سوف أشرح كل كبيرة و صغيرة تابعوا مع فقط .
أولا تعريف صغير عن الموقع هيت لاب :

هو موقع يمكنك منه تبادل الزوار عن طريق مشاهدتك لصفحات يعطيها لك الموقع وهكذا تحتسب لك عدد الدقائق التي مرت وأنت تشاهد هذه المواقع فهدڭا تربح زوار يعني أنت تشاهد مواقع أخرى و هو يقوم بإعطاي موقعك أيضا لزوار آخرين لمشاهدة موقعك وهكذا يتم التبادل ..
لنبدأ شرح كيفية التسجيل بالموقع !!
أولا قم بالذهاب إلى الموقع للتسجيل مباشرة من هنا
قم بملأ البيانات كما موضح بالصورة
1- الايميل الخاص بك "يجب ان يكون ايميل مستخدم حتى تقوم بتفعيل العضوية "
2 - اسم المستخدم الذى تدخل به
3 - كلمة السر الخاصة بالعضوية
4 - قم بالتسجيل من خلال sign up
5 - قم بالدخول من الناف بار بعد تفعيل العضوية من الايميلLogin
*الأن قم بإدخال إسمك أو بريدك الإلكتروني الذي قمت بالتسجيل به و كلمة السر*
هذه الصورة تشرح لك الصفحة الرئيسية للموقع عند الدخول اليه كما موضح فى الناف بار ..
1 - صفحة اضافة موقعك " ملحوظة " مواقع adf.ly و ادفوكس هذه المواقع الربحية لاتقبل لكن سنعطيك الطريقة لاضافة المواقع الربحية فى الجزء الثانى من الشرح ..
2 - صفحة traffic exchange هى صفحة التى تقوم بها بتبادل الزوار وتقوم من خلالها بتصفح المواقع الاخرى .
3 - صفحة referrals هى احدى صفحات الموقع الخاصة بالربح وسوف نقوم بشرحها فى الجزء الثانى من الشرح الخاص بالربح من موقع hitleap .
4 - صفحة buy هى الصفحة الخاصة بشراء اعتمادات لتزويد عدد الدقائق فى حسابك .
اولا صفحة الخاصة باضافة موقعك ..
2 من خلال الدخول على رابط رقم 2 تقوم بتحويلك لصفحة اعدادات تقوم بها اذافة موقعك كما بالصورة القادمة
صفحة اضافة المواقع وتحديد عد الثوانى لظهور الموقع ..
1 - رابط موقعك .
2 - عدد الدقائق والثوانى التى تظهر موقعك به .
3 - زر اضافة الموقع .
ملحوظة هامة الموقع لايتم اعتمادة فقط يجب انتظار من 1 ساعه الى ساعتين لتقوم ادارة الموقع باضافة موقعك .
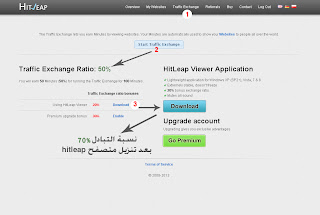
صفحة الخاصة بتبادل الزوار لموقعك traffic exchange الصفحة الاهم فى الموقع ..
2 - فى شرح جزئية رقم 2 يقول الموقع ان نسبة ظهور موقعك فى تبادل الزوار 50 % مما تعطيه للموقع اذا استخدمت متصفحك
3 - فى جزئية رقم 3 كما موضح بالاسهم يقول الموقع ان نسبة التبادل 70% بعد تنزيل المتصفح hitleap viewer وتقوم بتصفح المواقع الاخرى من خلاله وهذا هوا الافضل فى حين تكسب 20 % من نقاطك على الموقع ..
بعد تنزيل المتصفح وتصطيبة سيظهر لك بالشكل التالى
هذا الموقع الغني عن التعريف ، اليوم سوف أقوم بشرح هذا الموقع لمن لا يعرف طريقة كيفية التسجيل به وتبادل الزوار سوف أشرح كل كبيرة و صغيرة تابعوا مع فقط .
أولا تعريف صغير عن الموقع هيت لاب :
هو موقع يمكنك منه تبادل الزوار عن طريق مشاهدتك لصفحات يعطيها لك الموقع وهكذا تحتسب لك عدد الدقائق التي مرت وأنت تشاهد هذه المواقع فهدڭا تربح زوار يعني أنت تشاهد مواقع أخرى و هو يقوم بإعطاي موقعك أيضا لزوار آخرين لمشاهدة موقعك وهكذا يتم التبادل ..
لنبدأ شرح كيفية التسجيل بالموقع !!
أولا قم بالذهاب إلى الموقع للتسجيل مباشرة من هنا
قم بملأ البيانات كما موضح بالصورة
1- الايميل الخاص بك "يجب ان يكون ايميل مستخدم حتى تقوم بتفعيل العضوية "
2 - اسم المستخدم الذى تدخل به
3 - كلمة السر الخاصة بالعضوية
4 - قم بالتسجيل من خلال sign up
5 - قم بالدخول من الناف بار بعد تفعيل العضوية من الايميلLogin
*الأن قم بإدخال إسمك أو بريدك الإلكتروني الذي قمت بالتسجيل به و كلمة السر*
هنا نجد قائمة سوف أقوم بشرحها هي الأخرى ....
هذه الصورة تشرح لك الصفحة الرئيسية للموقع عند الدخول اليه كما موضح فى الناف بار ..
1 - صفحة اضافة موقعك " ملحوظة " مواقع adf.ly و ادفوكس هذه المواقع الربحية لاتقبل لكن سنعطيك الطريقة لاضافة المواقع الربحية فى الجزء الثانى من الشرح ..
2 - صفحة traffic exchange هى صفحة التى تقوم بها بتبادل الزوار وتقوم من خلالها بتصفح المواقع الاخرى .
3 - صفحة referrals هى احدى صفحات الموقع الخاصة بالربح وسوف نقوم بشرحها فى الجزء الثانى من الشرح الخاص بالربح من موقع hitleap .
4 - صفحة buy هى الصفحة الخاصة بشراء اعتمادات لتزويد عدد الدقائق فى حسابك .
اولا صفحة الخاصة باضافة موقعك ..
2 من خلال الدخول على رابط رقم 2 تقوم بتحويلك لصفحة اعدادات تقوم بها اذافة موقعك كما بالصورة القادمة
صفحة اضافة المواقع وتحديد عد الثوانى لظهور الموقع ..
1 - رابط موقعك .
2 - عدد الدقائق والثوانى التى تظهر موقعك به .
3 - زر اضافة الموقع .
ملحوظة هامة الموقع لايتم اعتمادة فقط يجب انتظار من 1 ساعه الى ساعتين لتقوم ادارة الموقع باضافة موقعك .
صفحة الخاصة بتبادل الزوار لموقعك traffic exchange الصفحة الاهم فى الموقع ..
2 - فى شرح جزئية رقم 2 يقول الموقع ان نسبة ظهور موقعك فى تبادل الزوار 50 % مما تعطيه للموقع اذا استخدمت متصفحك
3 - فى جزئية رقم 3 كما موضح بالاسهم يقول الموقع ان نسبة التبادل 70% بعد تنزيل المتصفح hitleap viewer وتقوم بتصفح المواقع الاخرى من خلاله وهذا هوا الافضل فى حين تكسب 20 % من نقاطك على الموقع ..
بعد تنزيل المتصفح وتصطيبة سيظهر لك بالشكل التالى
قم بتسجيل الدخول فى المتصفح الجديد الخاص بموقع hitleap وسيقوم بتصفح الموقع على التوالى دون تدخل منك ولا يعطل اى شئ ويمكنك ترك الجهاز فى حين يعمل المتصفح لتقوم بالاستفادة بذالك
إخواني إلى هنا ينتهي شرح اليوم أرجوا أن ينال إعجابكم ،
ولا تنسوا كلمة شكر تكفيني للإستمرار بطرح عدة شروحات و إضافات جد جد مهمة لكم

السلام عليكم ، يمكنك الأن الحصول على نسخة من كتاب "تعلّم إنشاء صفحة
سكويز بايج" و بإحترافية لن تعتمد على أحد الكتاب يُمَكِّنُك من تصميم و
إحتراف السكويز بيج أو صفحات الهبوط و ذلك عن طريق فيديو تعليمي و درس مصور
أيضا مع هدايا مجانية ودلڭ بسعر 15$ فقط أطلبه الأن و احترف السكويز بيج ,
مثال على ذلك :
وهذه بعض الأمثلة عن تصاميم قمت بها !!
السلام عليكم و رحمة الله إخواني رواد مدونة هري آرت
، حبيت اليوم أن أقوم بالإعلان عن تغير في إستراتيجية المدونة
وذلك بطرح مواضيع حول الربح من الأنترنت و إضافات بلوجر وكل مايخص بلوجر
+ على هذا مقالات و شروحات مهمة للربح من الأنترنت سوف تكون شروحات 100% مضمونة و 100%
مهمة لكم ولي أيضا و في انتظار أرائكم لإضافة أي جديد للمدونة إخواني
السلام عليكم ورحمة الله تعالى وبركاته إخواني أعتذر عن هذا الجمود الذي عرفتره المدونة وذلك بسبب الدراسة ..، لكن اليوم حبيت أن أشارككم موضوع و إضافة جد مهمة لأصحاب المدونات بلوجر إضافة قد تساعدك في الحفاظ على محتوى مدونتك من السرقة أي نسخ ولصق بمدونة أخرى ..،
سوف أقوم بطرح كود جد سهل لتركيب على مدونتك يساعدك في الحفاظ على محتوى مدونتك من السرقة .
لنبدأ على بركة الله ، أولا توجه للوحة التحكم الخاص بمدونتك نختار القالب ثم تحرير HTML ثم متابعة ووضع علامة علي توسيع قالب عناصر واجهة المستخدم
وابحث عن الكود الاتي
<head>
وضع اسفله مباشرة الكود التالي:
سوف أقوم بطرح كود جد سهل لتركيب على مدونتك يساعدك في الحفاظ على محتوى مدونتك من السرقة .
لنبدأ على بركة الله ، أولا توجه للوحة التحكم الخاص بمدونتك نختار القالب ثم تحرير HTML ثم متابعة ووضع علامة علي توسيع قالب عناصر واجهة المستخدم
وابحث عن الكود الاتي
<head>
وضع اسفله مباشرة الكود التالي:
<!--- www.Herri-Art.Blogspot.com Disable Copy and Paste-->
<script language='JavaScript1.2'>
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>
<script language='JavaScript1.2'>
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>
وهكذا سوف تكون مواضيعك محمية ومدونتك في أعلى محركات البحث بسبب أنك أنت الكاتب الأول للموضوع بالتوفيق لكم إخواني ..!